求助,关于 q-list 和 vue-router 联用,设置 default-active 的 item
我有一个子页面组,有一个侧边菜单栏,用 q-list 实现,现在想从其他页面跳转到这个子页面组,默认跳转到子页面组的第一个页面。现在跳转过来之后页面内容是对的,但是第一个 list-item 不是选中状态。之后通过点击任一个 list-item 都可以成功跳转到相应页面,而且相应 item 也都 active 了。我推测是因为 active 状态只能通过 click 事件激活?
<q-list class="rounded-borders text-primary" v-if="inited">
<q-item
v-for="r in routeList"
:key="r.name"
:to="{name: r.name, params:r.params}"
exact
clickable
v-ripple
:active="routeName === r.name"
active-class="my-menu-link"
>
<q-item-section avatar>
<q-icon :name="r.icon" />
</q-item-section>
<q-item-section>{{r.name===$route.name}}</q-item-section>
</q-item>
</q-list>
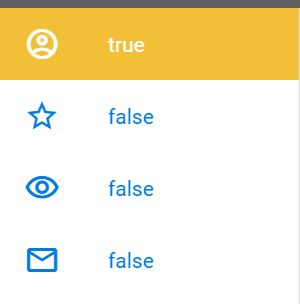
现在我让列表项的文字显示当前 item 的 name 是否等于当前路由的 name,结果是这样的:

正常情况下,为 true 的那个 item 应该是激活状态:

但现在是只能通过点击来使它呈现这个状态。从别处跳转过来后 active 的条件满足了却没有 active。
请问可否设置 default 激活态,或有什么办法解决?还是说不能像我想的这样实现?


已解决。
不用 to 属性,@click 自定义跳转即可。
怎么删帖子啊?
群里解决的问题你发出来了啊👍 。分享经验挺好的,为什么要删呢?