基于 Quasar Framework 开发的 Electron 笔记应用
起源
以前老的项目使用 Electron-Vue 做的,真的乱七八糟,后来发现了 Quasar,配置完善很多,也比较方便,所以就把老项目重写了一遍。如果用的时候出现了什么问题直接来 GitHub 给我发 issue 吧,会尽快解决的。
https://github.com/TankNee/Memocast
项目又开始重新开发了,在 rebuild 分支,最新的测试版可以在 Actions 里找到,有兴趣可以看看。https://github.com/TankNee/Memocast/actions
下面是很久以前写的介绍,有兴趣的话可以看看。
构建自托管的笔记系统
这两年各种笔记系统快速井喷,好像谁都能来掺一脚,app store 随便搜索一个关键字就会有一大堆的结果,从老牌的印象笔记,Bear,MWeb,有道云笔记再到新星专注笔记之类,从买断制到订阅制,从全平台到 iOS 独占,什么样的都有,如果你是一个相对包容的人,那么大牌的笔记软件就足以满足需求,代价是承受不菲的订阅费用以及陈旧的笔记客户端?
我坚信订阅制对软件开发而言是一件有促进作用的好事,能够督促开发者在软件的生命周期里修复问题,并提供更好的在线服务以及售后帮助,但也不能不承认,订阅制对普通消费者并不那么友好,我得每月持续支付才能保证我的数据是安全的,是可用的,还要担心软件供应商价格政策的调整,包年遇上优惠就觉得亏惨,包月遇上涨价也难免不舒服。
如果可以的话,最好的状态肯定是自托管,而自托管中成本最低的就是 git 的方式,不管是 coding 还是 GitHub 都提供了足够大的空间来存储笔记数据,同时,repository 的方式也让所有文件格式的存储成为可能,但这样也会引出另一个问题:移动端怎么办?
移动端真的是很让人头疼,git 在移动设备上的支持本就一般,要是想做进笔记软件中那更是冷门,我的记忆中应该还没有开发者做这一块的?
有时间尝试一下,立个 flag 哈哈哈。
除开 git,那也就只剩下自托管的笔记软件。
Leanote
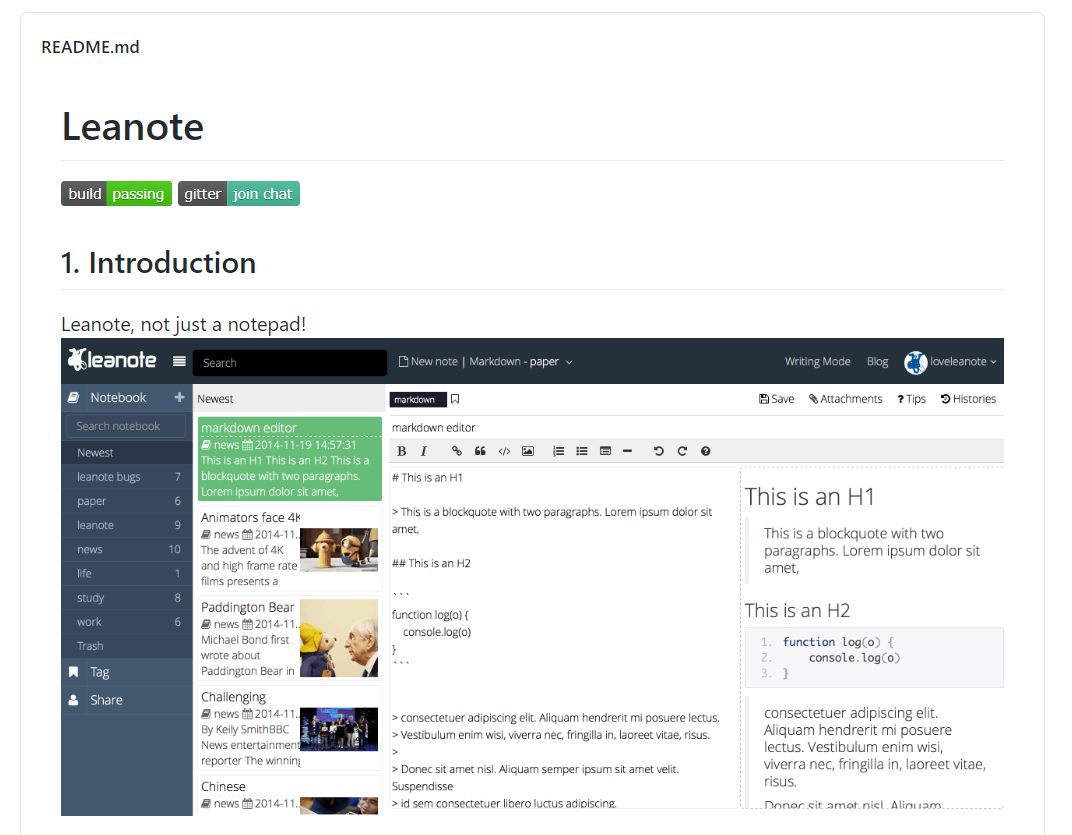
没有记错的话,官方已经抛弃了这个软件,全部开源,但已经好多年不更新了,iOS 的客户端连全面屏都没有支持,桌面客户端也是勉强能用,很一般,用现在的话讲一点都不现代。

不过 Leanote 实现了很多重要特性,例如笔记历史,差分对比,对 markdown 的支持,标签系统,就是移动端过于欠缺,是个遗憾。
为知笔记
终于写到本文的主角。为知笔记是我知道的,第一家开放笔记后端 docker 服务下载的主流笔记提供商,并保持了较高的更新频率,当前的 docker 镜像我甚至觉得哪怕再也不更新也是完全够用。

同时他们主打的网页剪辑功能也能在私有部署 docker 镜像上运作,而且浏览器插件 webclipper 也支持将网页剪辑成 markdown 文件直接保存到为知笔记中,不管是私有服务还是官方服务,简直不要太爽。
完整的自托管笔记工作流 Git + Wiz
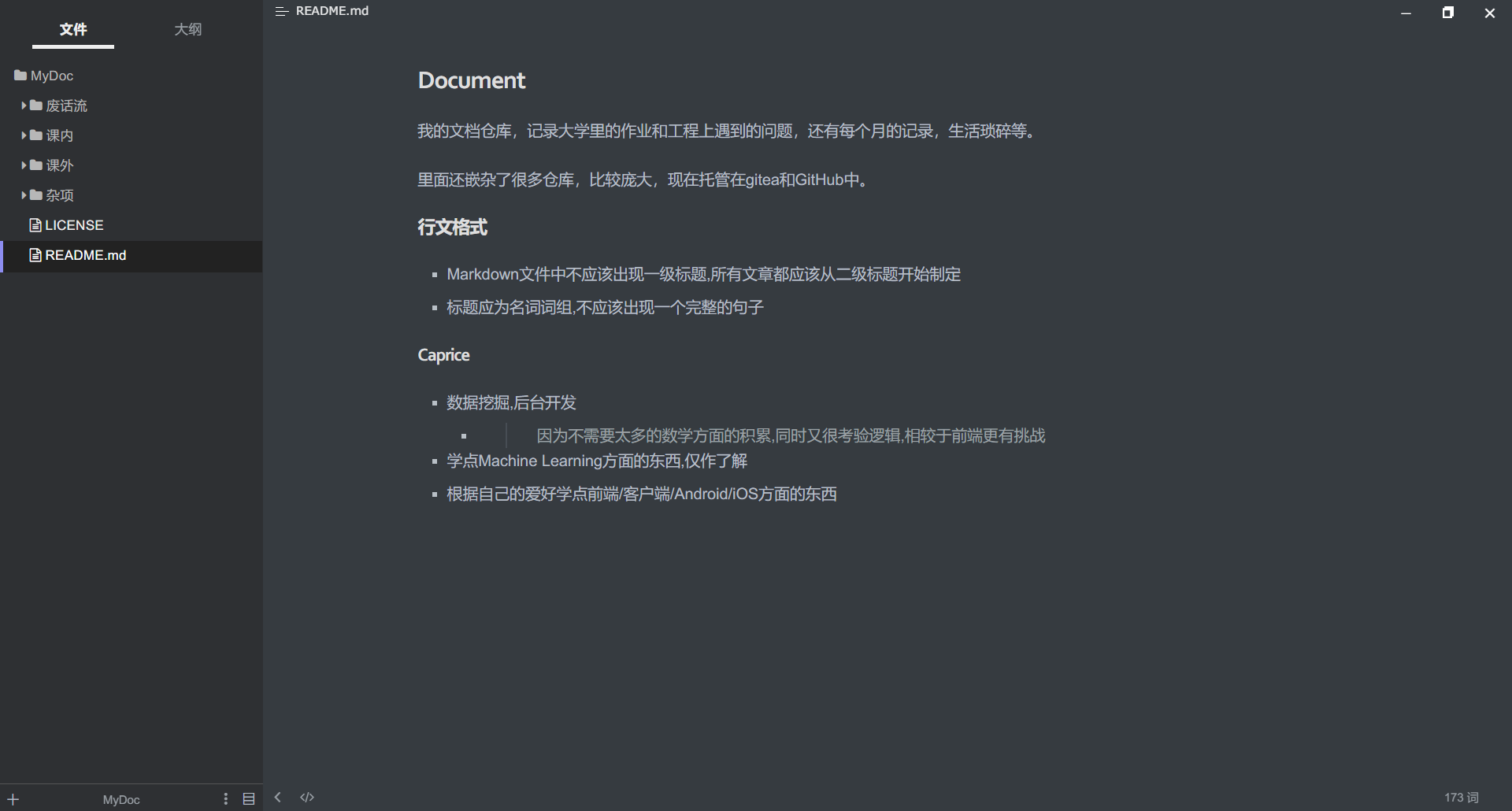
本地的一些技术文档编写我的选择是Git 工具加史上最好用的 markdown 编辑器 typora,可能说其来有点夸张,不过 Typora 确实是我用过最好用的编辑器,建议没用过的人都去用一下。

整个 Document 仓库可以包含所有类型的文件,不管是代码还是 doc 文档,并且这些文档还有一个很重要的特性 -- 不需要在移动端查看与修改。
为什么要执着于在移动端查看?因为有很多的思绪是转瞬即逝的,而在电脑上写作并不足够快速,可能开机的功夫就枯竭了。我希望能够掏出手机就能直接查看和编辑。所以接下来的工作就交与为知笔记工作流来完成。
WizNote Lite Mobile
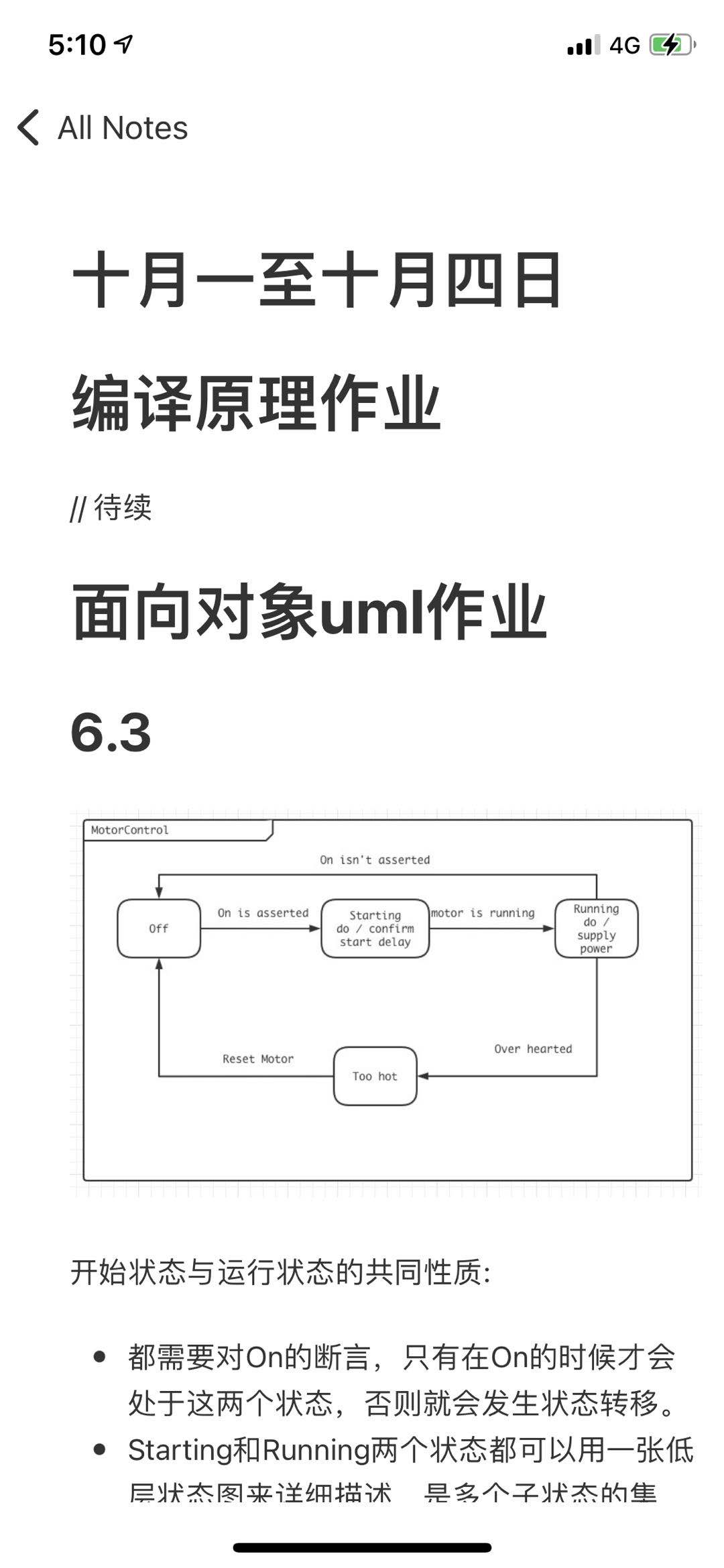
先来说移动端,我的选择是 WizNote Lite,这是他们最新的一个项目,使用跨平台的 React-Native 开发,我最看重的一点就是它实现了手机上 markdown 实时预览,类似于 Typora 的所见即所得,当前只发布了第一个版本,还在快速迭代中。

不过也有一个问题,那就是 WizNote Lite 只支持为知笔记中的 Lite 文件夹,我估计他们是想仿照 Bear 的标签系统,弱化以前的无限层级的文件夹嵌套,所以以前在为知笔记中写的笔记就没办法同步到手机上,anyway,这不是一个大问题,后面我会提供办法解决。
Neeto-Vue 更完整的 WizNote Lite 桌面客户端
我能理解官方为了提升用户体验,在 Lite 客户端只同步单一的 markdown 文件,以及选择不与其他文件夹互通,保证体验的统一性。于是,我为了解决这些让我不爽的地方,我决定自己动手丰衣足食,用为知的 API 来实现一个更好的?更适合我的笔记客户端。
于是就有了 Neeto-Vue,从名字就可以看出,是用 Vue 构建的,我使用了堪称是艺术品的 Quasar UI 框架,我相信只要是用过它的开发者一定会对它赞不绝口,因为它真的是太完整了,从分割条到右键菜单,从短通知到无限滚动,应有尽有,因此我在开发 Neeto-Vue 的过程中几乎只写了不到一百行的 CSS 样式,可以想象这个开发流程是有多么顺畅,而且它统一的 Material 风格也让软件更加统一,舒适。

Neeto-Vue 基于 Electron,因此我能很方便地实现全平台的支持,借助 Github Action 我构建了完整的开发工作流,自动构建,自动发布。
即使渲染 Markdown 内容
使用开源的 markdown 编辑器Vditor,并优化了界面样式,兼容 WizNote Lite 笔记。
兼容 WebClipper 剪辑笔记
使用wiz-markdown解析库,能够兼容更多的笔记内容,提升使用体验。
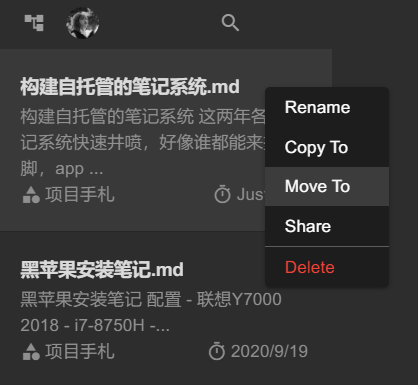
迁移 markdown 笔记到 Lite 文件夹
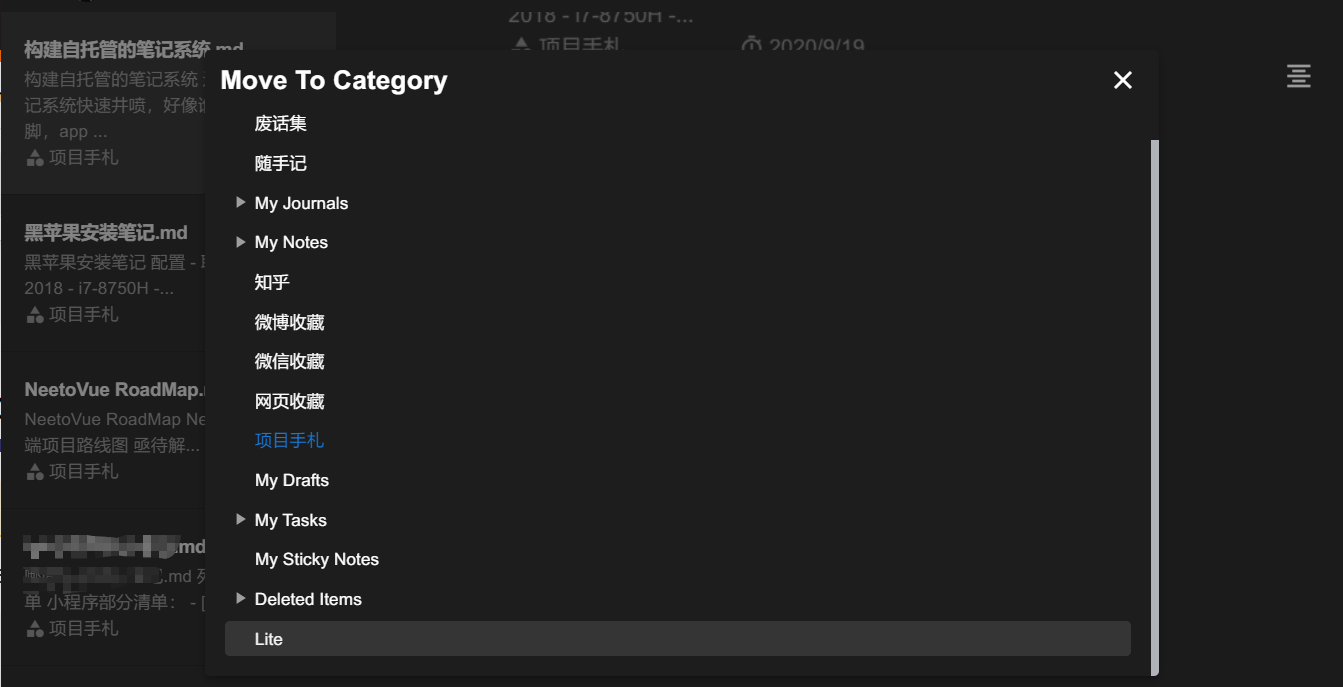
由于为知的限制,直接在官方服务中将笔记移动到 Lite 文件夹是没办法再 Mobile 端显示笔记内容的,我对这一块做了对应的处理,你只需要在 Neeto-Vue 中右键笔记项,点击移动笔记即可


而后就能很方便的迁移你需要的笔记。
后记
Neeto-Vue 还处于一个非常初级的阶段,如果只是作为一个在线的编辑器,那他应该已经合格了,这篇文章我是全程在 Neeto-Vue 上编写的,并没有感到什么不适,因为在这个阶段,已经做的足够好了。


👍 这么好的东西不推荐不行啊!!
哈哈哈哈哈哈,谢谢谢谢
诚挚邀请你加入 Quasar Framework 沟通交流 QQ 群:952718020,很多 quasar 开源项目的作者都在里面哦,可以互相交流。