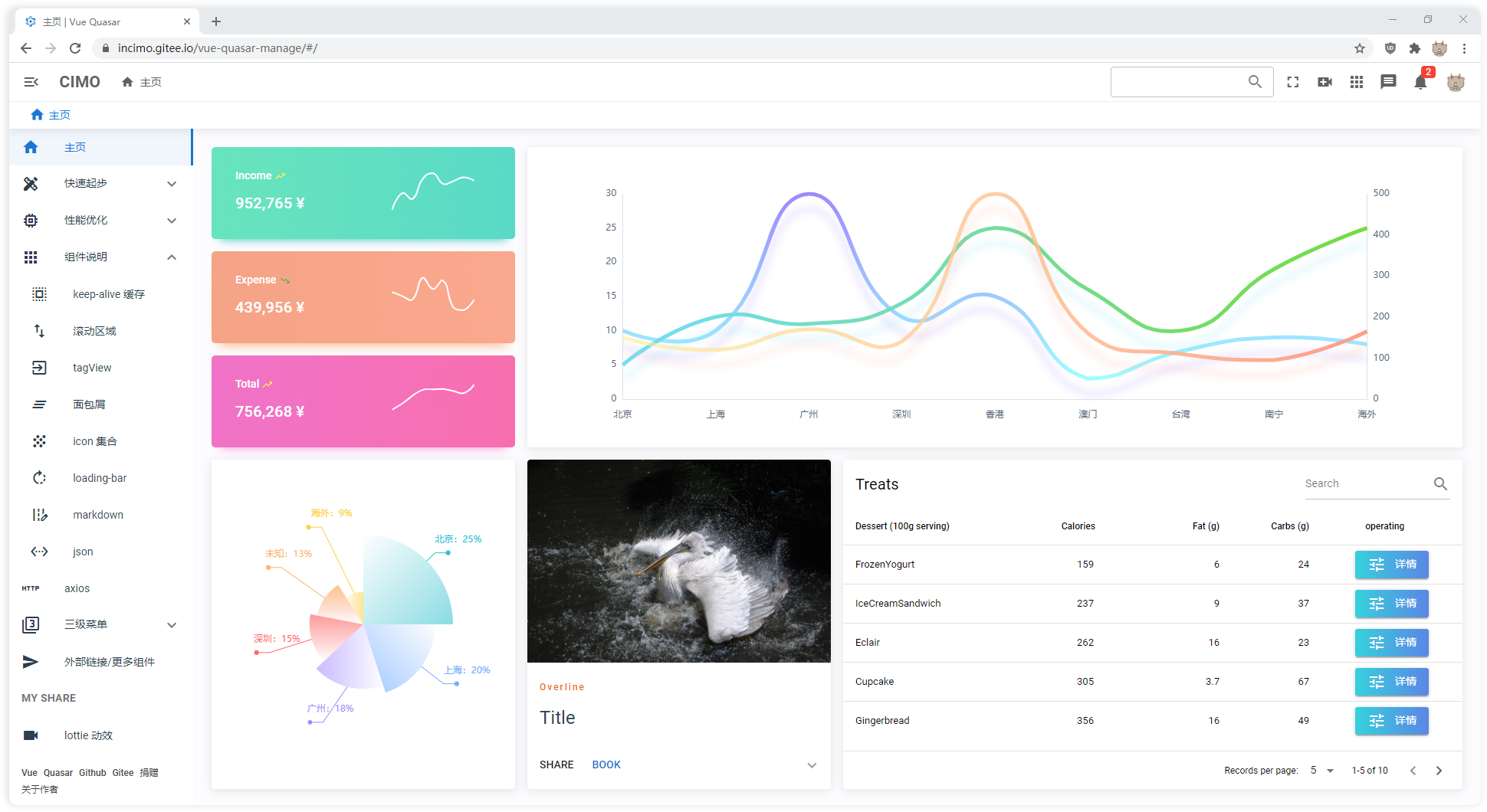
Vue-Quasar-Manage 基于 Vue/Quasar 中后台前端解决方案





Vue-Quasar-Manage 是一款中后台前端解决方案:
- 基于Vue 和 Quasar 实现,Quasar 的设计规范来自Material Design
- 包含动态路由,动态缓存,权限验证等常用功能
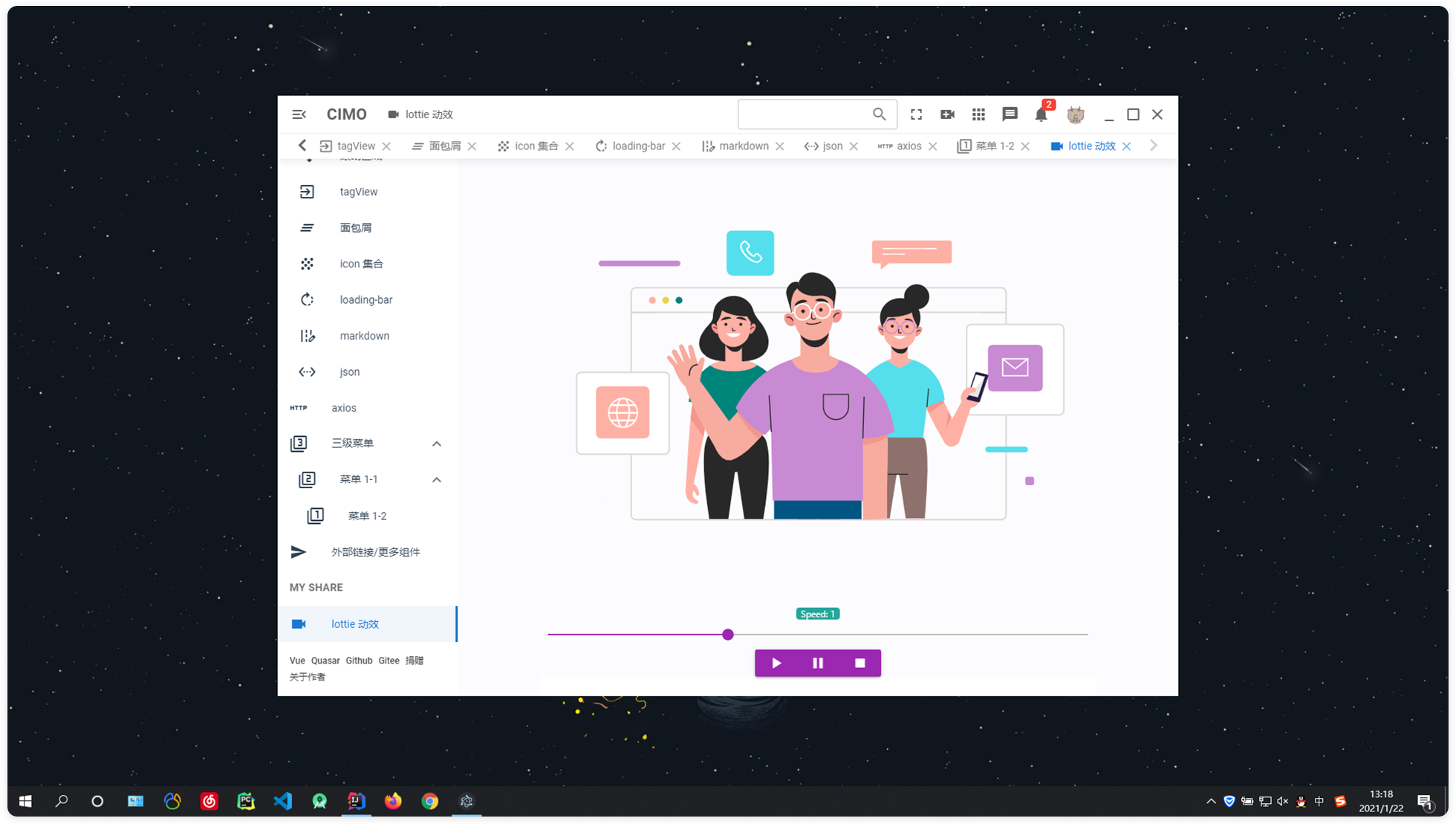
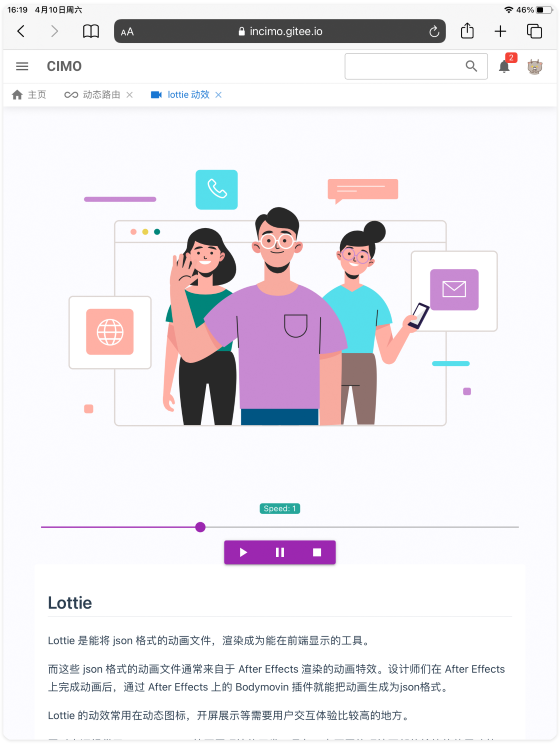
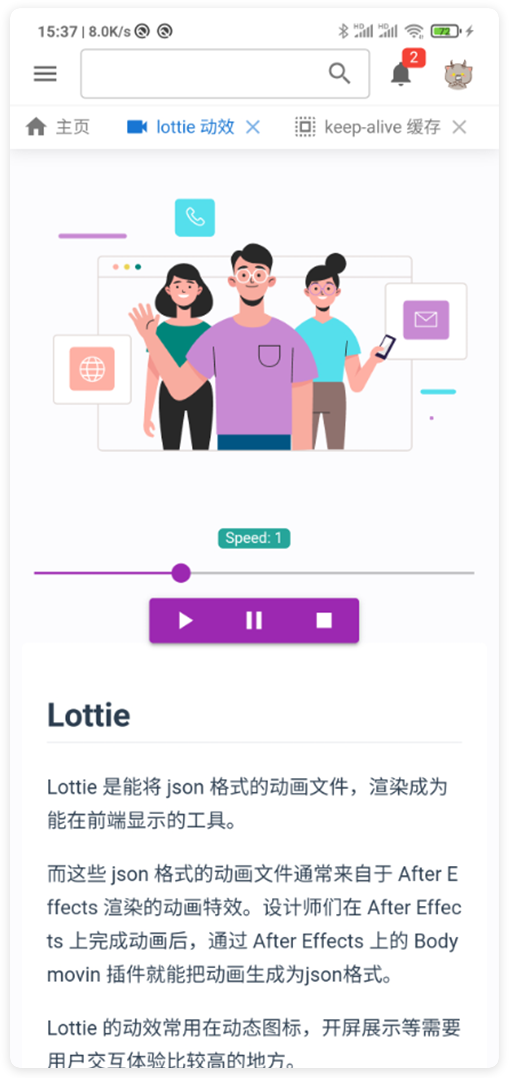
- 兼容多端运行: SPA / Electron / Mobile / Cordova
- 响应式设计,支持手机 / 平板 / 桌面 / 小分辨率屏幕显示
- 包含 tagView 快捷导航、面包屑导航等 SPA 应用常用功能
- 简单的代码逻辑,多种自定义组件,高度可定制性(只有 1600 行代码)
- 完全开源及免费
当然也有基于 Quasar-cli版本:Quasar-Manage
项目地址
使用这个项目前您需要了解如下技术栈:
ES6 | Node.js | Webpack | Vue | Vuex | Vue-Router | Vue-cli | Axios | ESlint
DEMO 地址




更新日志
- 2020/12/3
- 将
public文件夹路径注入vue原型,方便静态资源引用
- 将
- 2020/12/9
- 更新到 v1.0.3 beta 版本,进行了性能优化。
Github/Gitee的首屏加载速度得到较大的提升。Gitee访问从原先的 3.5s 左右,提升到 1s 左右。但Github访问收网络影响... 此次更新将优化过程新增到性能优化导航项提供参考。
- 更新到 v1.0.3 beta 版本,进行了性能优化。
- 2020/12/24
- 修复了一个内存泄漏的 bug,以及对 ICON 集合界面进行了渲染性能优化,并将优化过程新增到
性能优化导航项提供参考。 - 有同学反映侧边栏被选中时效果不明显,于是顺便增加了点样式
- 修复了一个内存泄漏的 bug,以及对 ICON 集合界面进行了渲染性能优化,并将优化过程新增到
- 2020/12/31
- 优化
<BaseContent>的处理逻辑,解决关闭tagView后,重新进入对应页面依然会跳转到滚动记录位置的问题
- 优化
- 2021/1/22
- 重构
<tagView>组件,使其更好的兼容多端环境, SPA / Electron / Mobile / Cordova 兼容良好 - 原先版本基于
quasar 1.3x,有 bug,现版本更新为quasar 1.5x
原先项目如何升级: - 删除 原先版本
package-lock.json文件,node_modules文件 - 重新运行 install 即可
- 重构
- 2021/1/30
- 修复在微信端
<tagView>文本不居中的问题 - 路由
icon改为非必要,优化没有icon时<tagView>和<Breadcrumbs>的显示问题
- 修复在微信端
- 2021/2/1
- 当路由带
query参数时,<tagView>和<breadcrumbs>会默认加上第一个参数的值作为标识并显示(之前沙雕了用的params)
- 当路由带
- 2021/2/5
- 针对第一个被开启的嵌套路由
<keep-alive>缓存失效,需要进行一次路由切换才能正常缓存的问题: - 经过测试是由于用来做嵌套路由的
<layout>组件按需引入导致的,<layout>组件的按需引入由于是异步操作,会是嵌套路由的第一次拍平操作失效
有两种解决方法:
- 针对第一个被开启的嵌套路由
方法 1 : 如果你不想修改源码,在asyncRoutes.js中对于<layout>不使用按需引入即可
import layout from '../components/Layout/layout'
{
path: '/start',
name: 'start',
component: layout,
children: [{...}]
}
方法 2 (兼容按需加载): 修改permission.js中的handleKeepAlive方法为 async/await
async function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === 'layout') {
to.matched.splice(i, 1)
await handleKeepAlive(to)
}
if (typeof element.components.default === 'function') {
await element.components.default()
await handleKeepAlive(to)
}
}
}
}
经过测试两种方式都可行,不过,总觉得递归和异步套着来一点都不爽 ┗(▔, ▔)┛,所以我用第一种... 能简单解决的问题,何必复杂化捏...
- 2021/3/20
- 如果路由的 roles 没有被设置或为空,则所有用户均可访问
- 添加了后端动态获取路由的 DEMO,并提供了实现思路作为学习交流
- 2021/4/10
- 将 quasar 版本降低为 1.15.1 ,修复 ios 端 input 重复输入的问题
如何运行
请确保您的计算机已经安装了 Node.js 以及 git,当前项目主要用于展示说明文档
建议使用模板项目 vue-quasar-manage-template 进行开发。
- 克隆项目
git clone https://github.com/972784674t/vue-quasar-manage-template.git
- 在项目文件夹 cmd 下,下载项目所需依赖
npm install 或 cnpm i (如果您正在使用 cnpm,但是 cnpm 下载依赖不太稳定 )
- 在项目文件夹 cmd 下,启动开发服务器
npm run serve
如何打包
npm run build
License
Copyright (c) 2015-present Razvan Stoenescu


感谢推荐!很不错的使用 quasar-ui 的 vue 开源项目。给作者点赞。置顶并加入优选。
另外,既然开源,怎么不贴上 github 地址?github 地址: https://github.com/972784674t/vue-quasar-manage
写的很棒!
如果能用 quasar framework 全家桶来做就更棒了
我大意了啊,没有闪😄
你是这个项目的 github 作者吧?加下 quasar 的 QQ 交流群。有群友对你的框架有兴趣哦。相互交流学习下。
QQ 群号: 952718020