Quasar-Manage 基于 Quasar 的中后台前端解决方案





Quasar-Manage 是一款中后台前端解决方案:
- 基于Quasar 实现,Quasar-ui 的设计规范来自Material Design
- 包含动态路由,动态缓存,权限验证等常用功能
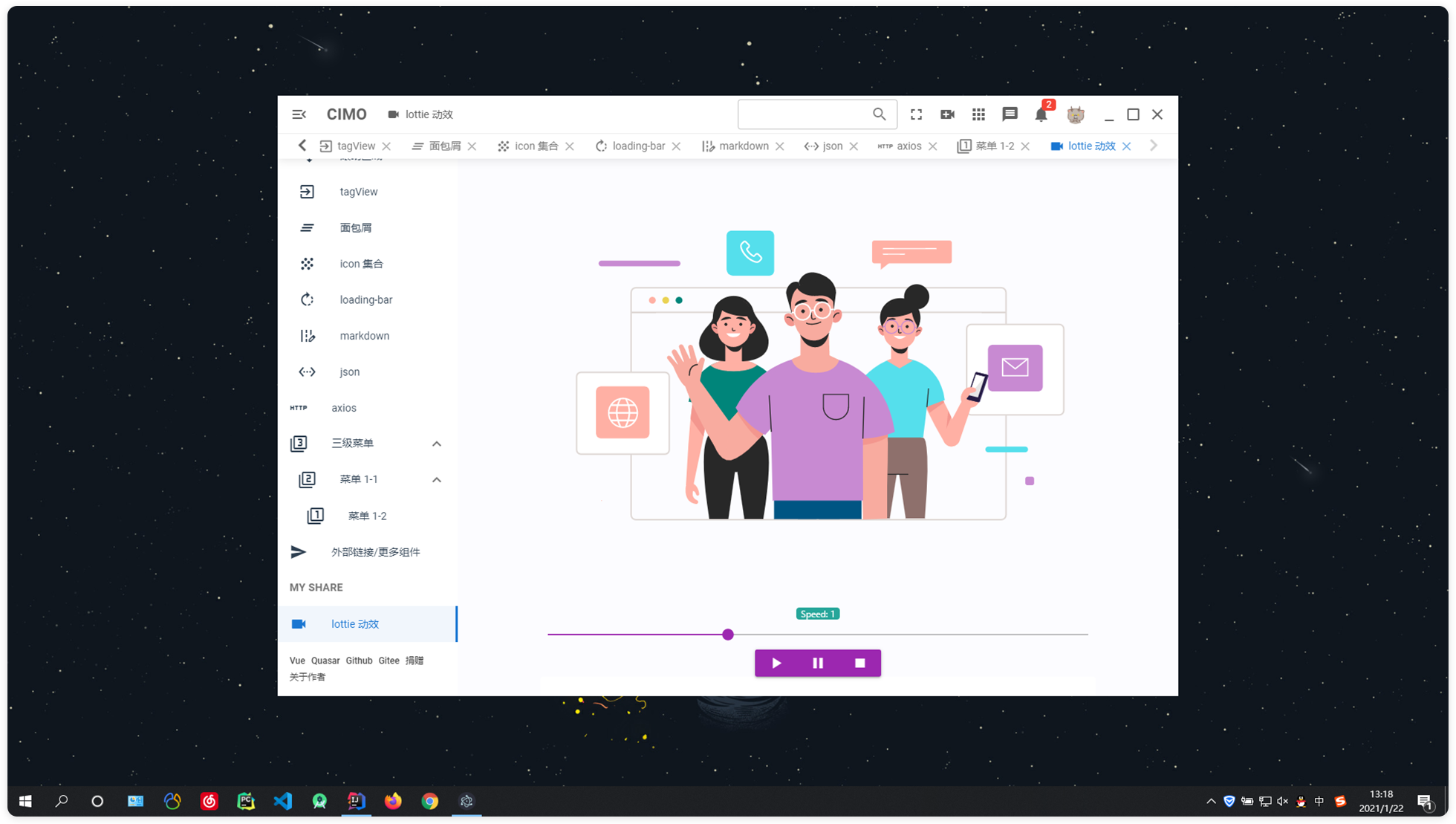
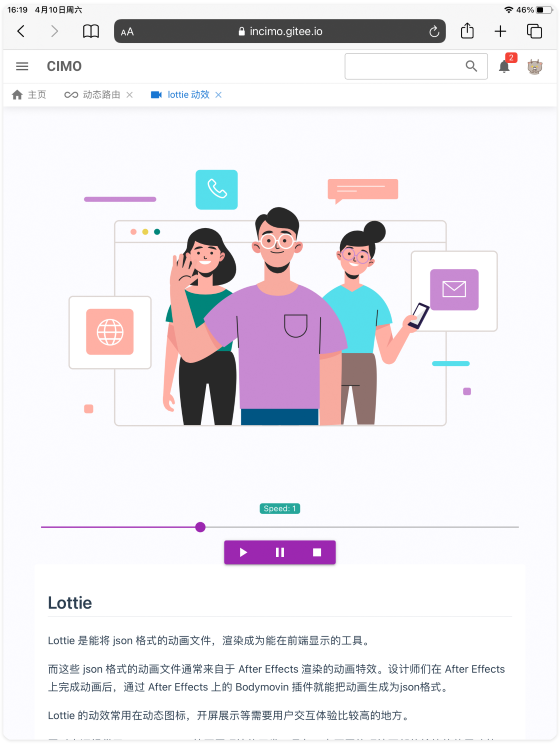
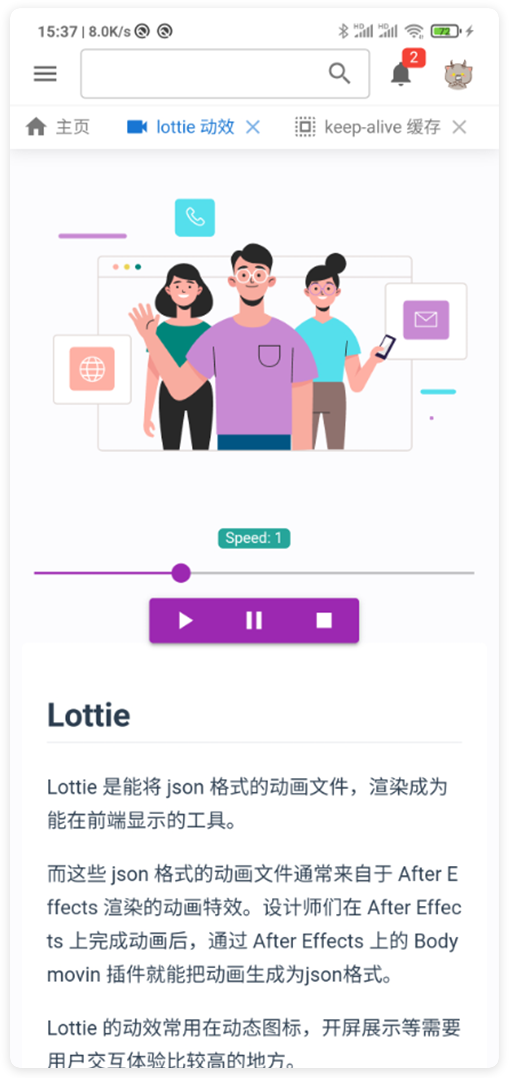
- 兼容多端运行: SPA / Electron / Cordova
- 响应式设计,支持手机 / 平板 / 桌面 / 小分辨率屏幕显示
- 包含 tagView 快捷导航、面包屑导航等 SPA 应用常用功能
- 简单的代码逻辑,多种自定义组件,高度可定制性(只有 1600 行代码)
- 完全开源及免费
当然如果你想使用基于 VUE-CLI版本的:Vue-Quasar-Manage
使用这个项目前您需要了解如下技术栈:
ES6 | Node.js | Webpack | Vue | Vuex | Vue-Router | Vuex | Quasar-cli | Axios | ESlint | Electron:如果需要
DEMO 地址
仓库地址




更新日志
- 2021/1/30
1 修复在微信端<tagView>文本不居中的问题
2 路由icon改为非必要,优化没有icon时<tagView>和<Breadcrumbs>的显示问题 - 2021/2/1
1 当路由带query参数时,<tagView>和<breadcrumbs>会默认加上第一个参数的值作为标识并显示(之前沙雕了用的params) - 2021/2/5
- 针对第一个被开启的嵌套路由
<keep-alive>缓存失效,需要进行一次路由切换才能正常缓存的问题:
经过测试是由于用来做嵌套路由的<layout>组件按需引入导致的,<layout>组件的按需引入由于是异步操作,会是嵌套路由的第一次拍平操作失效 - 有两种解决方法:
- 针对第一个被开启的嵌套路由
方法 1 : 如果你不想修改源码,在 asyncRoutes.js中不对 <layout>使用按需引入即可
import layout from '../components/Layout/layout'
{
path: '/start',
name: 'start',
component: layout,
children: [{...}]
}
方法 2 (兼容按需加载): 修改 permission.js中的 handleKeepAlive方法为 async/await
async function handleKeepAlive (to) {
if (to.matched && to.matched.length > 2) {
for (let i = 0; i < to.matched.length; i++) {
const element = to.matched[i]
if (element.components.default.name === 'layout') {
to.matched.splice(i, 1)
await handleKeepAlive(to)
}
if (typeof element.components.default === 'function') {
await element.components.default()
await handleKeepAlive(to)
}
}
}
}
经过测试两种方式都可行,不过,总觉得递归和异步套着来一点都不爽 ┗(▔, ▔)┛,所以我用第一种... 能简单解决的问题,何必复杂化捏...
- 2021/3/20
- 如果路由的 roles 没有被设置或为空,则所有用户均可访问
- 添加了后端动态获取路由的 DEMO,并提供了实现思路作为学习交流
- 2021/4/10
- 将 quasar 版本降低为 1.15.1 ,修复 ios 端 input 重复输入的问题
Electron
之后 Electron 版本的更新将在 Electron 分支进行,感谢 CloudWoR 提供的支持
如何运行
请确保您的计算机已经安装了 Node.js 以及 git,当前项目主要用于展示说明文档
- 克隆项目
## 克隆模板项目
git clone https://github.com/972784674t/quasar-manage-template.git
- 下载项目所需依赖
yarn install
- 启动开发服务器
## 运行 SPA 版本
quasar dev
## 运行 Electron 版本
quasar dev -m electron
如何打包
quasar build
License
Copyright (c) 2015-present Razvan Stoenescu


有纯 quasar 版了,Good! 已置顶并加优选。
请教大神,Quasar 开发的 App 如何加入用户验证,验证最好是带算法的那种,根据使用设备 ID,对应生成序列号,进行比对,来确认用户身份。
试试用 node 获取设备 ID,然后向 jwt 里添加设备 ID
优秀,希望坚持维护
哈哈哈,会的,有啥建议就提哈
App · Booting up... quasar dev 启动卡在这步 之前可以正常运行,奇怪了。
每次到这里就卡住,而且还没报错,是编译的原因吗?
“App · Reading quasar.conf.js
App · Checking listening address availability (0.0.0.0:8888)...
App · Transpiling JS (Babel active) - includes IE11 support
App · Extending SPA Webpack config
App · Generating Webpack entry point
App · Booting up...