基于 Quasar 的 electron 桌面项目
https://github.com/972784674t/quasar-manage.git
感谢 CIMO 提供的优秀前端架构,在此基础上,添加了 electron 模式,学习 electron 已经有一段时间了,electron 入门简单,但是正因为简单,所以官方没有提供一个完整的设计框架,只给出了基础 API,所以,对 electron 项目的开发方式琳琅满目,也看过很多视频教程,发现大多用的 vue-electron,在此不好吐槽它的设计了。。。
以我的认知,vue-electron 的坑实在太多,运行时的坑可以填补,加入 element-ui 等框架,开发起来也还不错,但是,当你埋头狂写 bug,好不容易可以发布一个基础版上线运用时,build 报错。。。报一堆无法解决的错(我无法解决),然后就没招了,整体看了几遍项目,我写的到底是什么 --bullshit!,重构,只能重构了,试过 nuxt-electron,感觉稍稍好一点,喜欢 nuxt 的朋友可以了解一下。但是不怎么更新,所以,也放弃了。后来无意间找到了 quasar,真的是 electron 的不二之选,两者整合的太完美了,而且有专人长期更新,果断入坑了。
在学习的过程中,遇到了CIMO的这个优秀的项目,在整合过程中,发现是基于 VUE-CLI 构建的,vue-router 不怎么兼容,反复询问了 CIMO 大神后,明确了问题所在,并且大佬很快利用 quasar-cli 重构了项目,这个过程中,我收获颇丰,在对 CIMO 的崇拜之情下,大胆邀请 CIOM 开始了 electron 分支的开发,在研读其代码的过程中,学到了很多,在 vue-router 及 vuex 部分,其清晰的代码让我豁然开朗,读不懂官方文档的我,居然结合此项目的代码,讲多年的疑问一一解答了,再次感谢 CIMO,感谢这个优秀的项目,果然,他的那句:代码就是最好的老师。是金句呀。
废话说了那么多,如果有小伙伴坚持看下来了,希望你也对 electron 感兴趣,奉上我的基于大神 CIMO 的 quasar-manage/electron 分支,主要解决了多窗口交互时,丢失窗口控制,导致进程混乱的问题,以及 build 的各项配置,希望有兴趣的小伙伴进来康康,并不吝赐教,欢迎讨论。后续我会把详细文档整理出来,如果最终我的设计方案可行,在请教各位大神,完善其逻辑结构后,我将发布视频讲解。谢谢大家的支持。
下次更新说明:
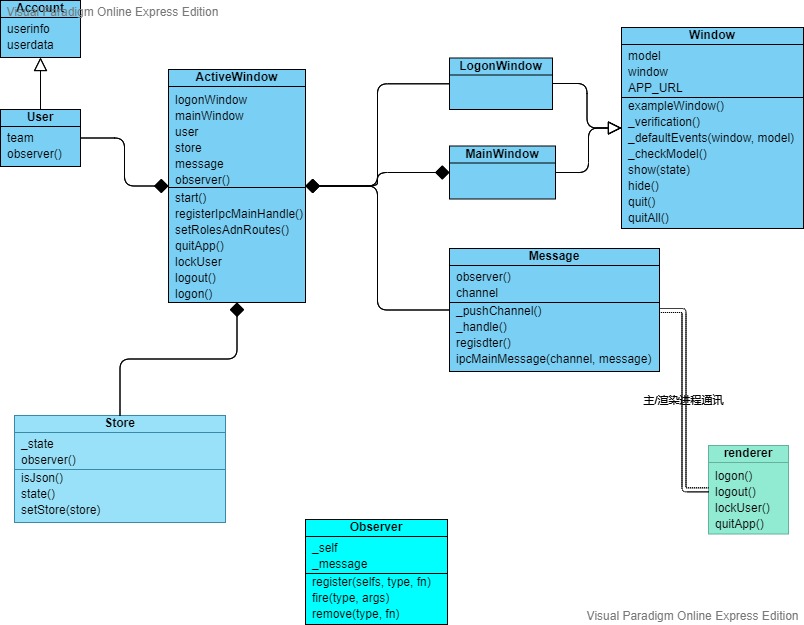
第一版的设计,在主进程的 store 类设计上,与其他类的耦合严重,且代码结构不太清晰,尤其是在维护全局状态上,较为模糊,准备下次更新的时候,将 vuex 引入 electron 主进程,并且与 vue 进程同步更新 store。在登录城成功进入主窗口时,将主进程的 store 通过预取(PreFetch)方式,初始化 vue 的 store 存储(由于使用不同窗口,即开启了多个进程,所以,登录后,store 将被重置)。这个设计,也许会导致性能的损耗,但主要考虑的是主 / 渲染进程的状态共享问题,即:仅用于不同进程间切换时,初始化被重置的 store,对用户的影响不大。针对这样的需求,如果有更好的办法,希望给我指出,加以改进。
类图:



正缺基于 quasar 的开源 electron 项目呢,感谢作者的热情支持,参与开源和相互交流就是提升自己的不二之选。加精置顶先。
请教大神,Quasar 开发的 App 如何加入用户验证,验证最好是带算法的那种,根据使用设备 ID,对应生成序列号,进行比对,来确认用户身份。
怪不好意思的😄 ,不是什么大神,共同进步,实现人生价值 ♂
试试用 node 获取设备 ID,然后向 jwt 里添加设备 ID
node 有相应的硬盘读取库,也可以用网卡的 MAC 地址,因为 MAC 地址是全球唯一的,用户一般也不会轻易更改网卡。
讲多年的疑问 => 将??
启动 dev 报错: vue-router.esm.js?85f8:2314 TypeError: fs.existsSync is not a function 有师兄遇到过吗?翻遍网络,还是没哟有效的办法解决。![]() 头大啊
头大啊
因为前端的 nodejs 被禁了吧。
???